CSS
简介
- CSS (
Cascading Style Sheets,层叠样式表); - 文件扩展名为
.css; - 定义如何显示 HTML 元素;
- 实现 web 页面的内容与表现分离;
- CSS 布局主要是基于盒子模型;
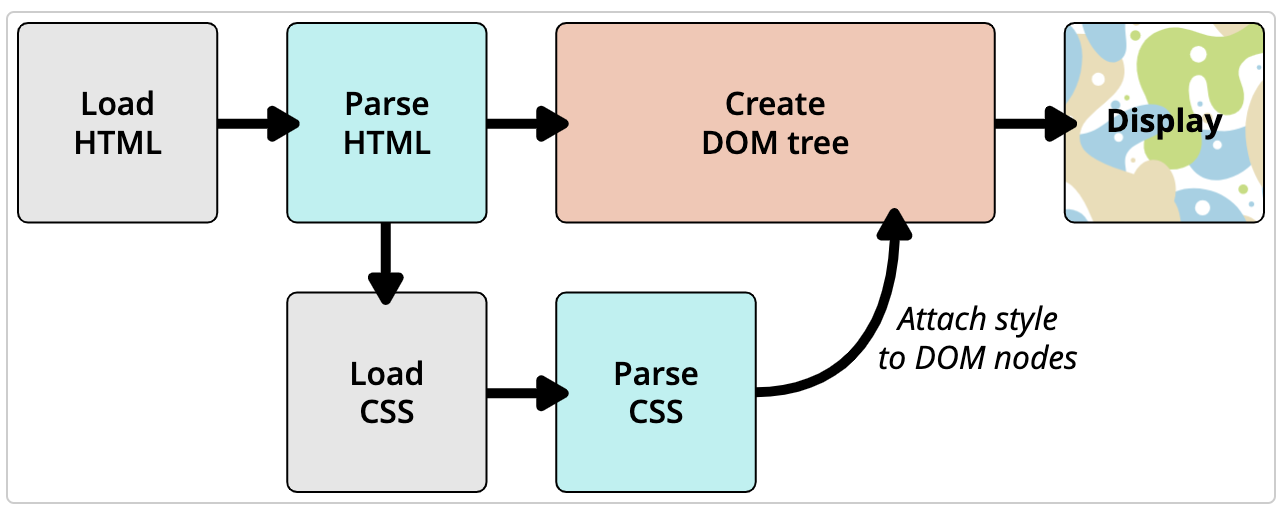
CSS 工作原理
- 加载html:浏览器载入 HTML 文件(比如从网络上获取);
- 解析html:将 HTML 文件转化成一个 DOM(Document Object Model);
- 拉取html依赖资源:拉取该 HTML 相关的大部分资源,比如嵌入到页面的图片、视频和 CSS 样式;
- 解析css:浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型(比如 element,class,id 等等)把他们分到不同的“桶”中;
- 构建css渲染树:浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树);
- 生成渲染树布局:上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局;
- 着色:在屏幕上展示网页;

css 规则
- css 文件由一系列的 css 规则组成;
- 每个 css 规则由一个选择器和一或多个 css 声明组成;
css 选择器
标签选择(
a): 选择名称为a的标签;id 选择器(
#a):选择id='a'的所有标签;class 选择器(
.a):选择class='a'的所有标签;分组选择器(
a,b):将同样内容的不同选择器放到一块,形成一个分组,以,来连接不同的分组;嵌套选择器:多个选择器嵌套在一起;
组合选择器:将 2 个有特别关系的标签组合得到的选择器;
- 后代选择器(
a b):b为a的后代元素; - 子元素选择器(
a>b):b为a的第一级后代; - 相邻兄弟选择器(
a+b):b与a相邻的一个; - 普通兄弟选择器(
a~b):b与a相邻的所有;
- 后代选择器(
伪类选择器(
a:archor):伪元素选择器(
selector:pseudo-element {property:value;}):属性选择器(
[a]):通过标签属性值选择的标签;
| 选择器 | 语法 | 实例 | 实例描述 |
|---|---|---|---|
| 类选择器 | .class | .intro | 选择 class=“intro” 的所有元素。 |
| 类组合选择器 | .class1.class2 | .name1.name2 | 选择 class 属性中同时有 name1 和 name2 的所有元素。 |
| 类后代组合选择器 | .class1 .class2 | .name1 .name2 | 选择作为类名 name1 元素后代的所有类名 name2 元素。 |
| id选择器 | #id | #firstname | 选择 id=“firstname” 的元素。 |
| *选择器 | * | * | 选择所有元素。 |
| 元素选择器 | element | p | 选择所有 元素。 |
| 类元素组合选择器 | element.class | p.intro | 选择 class=“intro” 的所有 元素。 |
| 元素组合选择器 | element,element | div, p | 选择所有 元素和所有 元素。 |
| 嵌套元素选择器 | element element | div p | 选择 元素内的所有 元素。 |
| 子元素选择器 | element>element | div > p | 选择父元素是 的所有 元素。 |
| 后驱元素选择器 | element+element | div + p | 选择紧跟 元素的首个 元素。 |
| 前驱元素选择器 | element1~element2 | p ~ ul | 选择前面有 元素的每个
|
| 属性名选择器 | [attribute] | [target] | 选择带有 target 属性的所有元素。 |
| 属性值选择器 | [attribute=value] | [target=_blank] | 选择带有 target="_blank" 属性的所有元素。 |
| 属性值包含选择器 | [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 “flower” 的所有元素。 |
| 属性值选择器 | [attribute|=value] | [lang|=en] | 选择 lang 属性值以 “en” 开头的所有元素。 |
| 属性值选择器 | [attribute^=value] | a[href^=“https”] | 选择其 src 属性值以 “https” 开头的每个 元素。 |
| 属性值选择器 | [attribute$=value] | a[href$=".pdf"] | 选择其 src 属性以 “.pdf” 结尾的所有 元素。 |
| 属性值子串选择器 | [attribute*=*value*] | a[href*=“w3schools”] | 选择其 href 属性值中包含 “w3schools” 子串的每个 元素。 |
| 伪类选择器 | :active | a:active | 选择活动链接。 |
| ::after | p::after | 在每个 的内容之后插入内容。 | |
| ::before | p::before | 在每个 的内容之前插入内容。 | |
| :checked | input:checked | 选择每个被选中的 元素。 | |
| :default | input:default | 选择默认的 元素。 | |
| :disabled | input:disabled | 选择每个被禁用的 元素。 | |
| :empty | p:empty | 选择没有子元素的每个 元素(包括文本节点)。 | |
| :enabled | input:enabled | 选择每个启用的 元素。 | |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 | |
| ::first-letter | p::first-letter | 选择每个 元素的首字母。 | |
| ::first-line | p::first-line | 选择每个 元素的首行。 | |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 元素的每个 元素。 | |
| :focus | input:focus | 选择获得焦点的 input 元素。 | |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | |
| :in-range | input:in-range | 选择其值在指定范围内的 input 元素。 | |
| :indeterminate | input:indeterminate | 选择处于不确定状态的 input 元素。 | |
| :invalid | input:invalid | 选择具有无效值的所有 input 元素。 | |
| :lang(language) | p:lang(it) | 选择 lang 属性等于 “it”(意大利)的每个 元素。 | |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 | |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 元素的每个 元素。 | |
| :link | a:link | 选择所有未访问过的链接。 | |
| :not(selector) | :not(p) | 选择非 元素的每个元素。 | |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 | |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择属于其父元素第二个 元素的每个 元素。 | |
| :nth-of-type(n) | p:nth-of-type(2) | 同上,但是从最后一个子元素开始计数。 | |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 元素的每个 元素。 | |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 元素。 | |
| :optional | input:optional | 选择不带 “required” 属性的 input 元素。 | |
| :out-of-range | input:out-of-range | 选择值超出指定范围的 input 元素。 | |
| ::placeholder | input::placeholder | 选择已规定 “placeholder” 属性的 input 元素。 | |
| :read-only | input:read-only | 选择已规定 “readonly” 属性的 input 元素。 | |
| :read-write | input:read-write | 选择未规定 “readonly” 属性的 input 元素。 | |
| :required | input:required | 选择已规定 “required” 属性的 input 元素。 | |
| :root | :root | 选择文档的根元素。 | |
| ::selection | ::selection | 选择用户已选取的元素部分。 | |
| :target | #news:target | 选择当前活动的 #news 元素。 | |
| :valid | input:valid | 选择带有有效值的所有 input 元素。 | |
| :visited | a:visited | 选择所有已访问的链接。 |
| |
css 分类
- 外部样式表:head 中通过
<link href="">引入外部的 css 文件; - 内部样式表:head 中
<style></style>标签内部自定义的; - 内联样式:标签内部通过 style 属性定义的样式;
| |
多重式样表
- 当同一个标签同时被多种式样表选择器选择时,其属性值将从更具体的样式表中被继承过来:
- 优先级由高到低:
- (内联样式)Inline style;
- (内部样式)Internal style sheet ;
- (外部样式)External style sheet ;
- 浏览器默认样式;
- !important 规则:!important 声明将覆盖任何其他声明;
- 当两条相互冲突的带有 !important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用;
- html 引入外部 css 文件方法:
- 链接式(
link): 在 html 文件 head 中 link 加载, 渲染 body 页面时, css 已经加载完成, 页面直接显式; - 导入式(
import): 在 css 文件中通过 import 语句导入, 按需加载;
- 链接式(
| |
| |
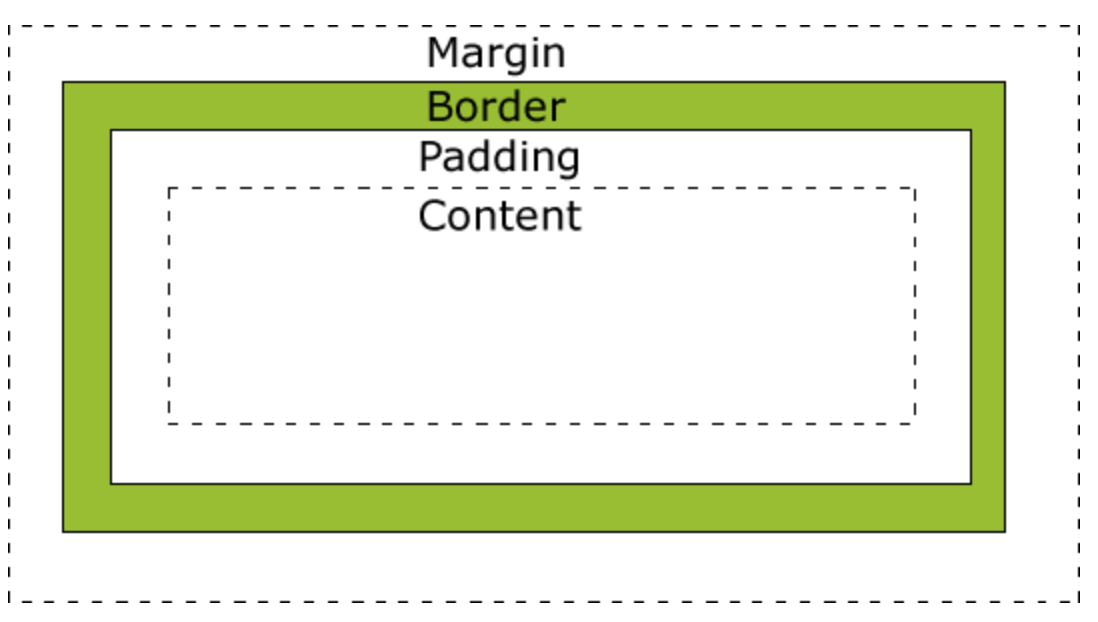
盒子模型(Box Model)
CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。
不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。